日本語の入力に使っていたegbridge universalが開発中止されて久しい。
Snow Leopardでもegbridgeは動作するものの、突然ハングアップするので代わりになるものを探していたが、自作したユニバーサルパレットの「クリップボードのURLからリンクタグを作るスクリプト」がブログを書くのに便利すぎて、他の入力ソフトを使うことができなかった。

(リンクタグclipbpardってやつ。今スペルを間違えていることに気づいた)
ユニバーサルパレットの代わりになるものがしばらくなかったが、Snow Leopardになって「サービス」で代用できることがわかった。
作り方は、
Automatorを起動して新規 > サービスを選ぶ。
↓
“サービス”は、次の選択項目を受け取ります:テキスト
検索対象:すべてのアプリケーション
選択されたテキストを置き換えるにチェック
↓
Automatorの「AppleScriptを実行」を追加する
↓
AppleScriptを書く
(Universal Palette Plug-InsのAppleScriptを少し改造するだけで動く)
↓
サービスに保存
例として「クリップボードからリンクタグ」と名付けて保存。
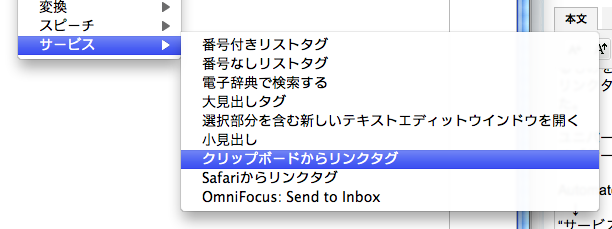
これで、任意のテキストを選んでCtrl + クリックするとサービスの中に「クリップボードからリンクタグ」が現れて使うことができる。

ぐだぐだと能書きをたれましたが、「クリップボードからリンクタグ」のスクリプトをダウンロードできるようにしました。
ダウンロード:「クリップボードからリンクタグ」(clipboard_link.zip)
解凍して
(ユーザ):ライブラリ:Services
に放り込めば使えるようになるはずです。
紹介、改造、配布は自由です。使ってやってください。
紹介していただけたら一言いただけるとうれしいですが、必須ではありません。
++++
もちろん物書堂の「かわせみ」に移行するつもりです。
カテゴリー: Tips
DTP計算機
DTPに関した計算を行う「DTP計算機」というDashboardウィジェットをリリースしました。

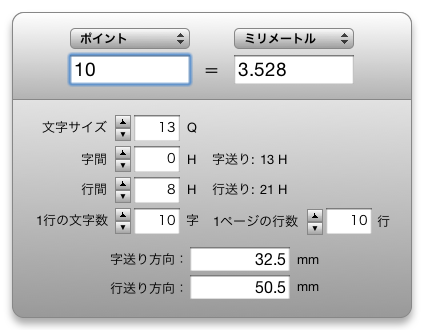
・級・ミリメートル・ポイント・インチの単位換算
・文字サイズ・字間・行間・文字数・行数による文字ボックスのサイズを計算
をします。
詳しい説明とダウンロードはこちらから。
DTP計算機
++++
以下、雑感。
作ったのは良いんだけど、文字ボックスの計算ってInDesignだったらレイアウトグリッドがあるからやらないんだよね。使う人あんまりいないかもしれないけど、もうひとつ実装しようと思っている機能に必要なのです。予告です。
AppleのDashboardウィジェットページにも掲載申請。何日ぐらいで載るんだろう、これ。
JavaScriptにまだ慣れないなー。本屋で解説本を立ち読みしたが、どれも中身がハデハデなのはなぜなんだろう。リファレンス本もなんかいまいちな本が多い気がする。慣れですかねぇ。
次はなに作ろうかなー。
画像を軽くする
「デジカメで撮った画像をブログに載せたいが、重すぎて載せられない。画像を簡単に縮小して軽くする方法はないか」
と友達に相談された。他の人に相談したときはPhotoshopかGraphicConverterを使えと言われたが、使うのが難しいとのこと。
それでは、ということで640px72dpiと直感的な名前のAutomatorワークフローを作りました。
iPhotoに入っている画像を指定すると、長手方向のサイズを640ピクセル、解像度を72dpi、ファイルサイズを100KB以下にしてデスクトップに保存します。Macでロリポブログを使う人は便利だと思います。
ダウンロードはこちらから。
Mac OS X 10.4 Tigerの人→ 640px72dpi for Tiger
Mac OS X 10.5 Leopardの人→ 640px72dpi
インストールがちと複雑です。
詳しくは解凍したファイルに入っているRead meをご覧ください。
【追記】
インストールが面倒くさくないものも作りました。
640pxにはしますが、72dpiには変更しません。Mac OS X 10.6で動作します。10.5は未検証です。
640pxSL
月曜始まりのカレンダーを作るJavaScript
昨年末に卓上の良いカレンダーをもらうことなく年を越してしまった。買おうかと思って「数字のみ」「小型の卓上」「月曜始まり」を条件にして探したが、気に入ったものが見つからなかった。
じゃあ作ってしまおう。IllustratorとJavaScriptで。
さて、まずはググってみる。「Illustrator カレンダー」などと検索するとJavaScriptで作ったよ! とか、数字データあるよ! などと先人によるありがたいモノが出てくる。ここはJavaScriptでやってみたい。
JavaScriptは「クリエイター手抜きプロジェクト[105]Illustrator CS/CS2編 一年分のカレンダーを自動生成する(1)」のものを(勝手に)使わせていただいた。ありがとうございます。
これをそのまま実行すると日曜始まり・RGBカラーながら、すぐにカレンダーができあがる。すごいなー。

これを月曜始まり・CMYKカラーになるよう小細工を加えて再実行。できあがったものは以下の通り。

このJavaScriptは振替休日を判定しないので注意。処理がちょいと面倒なことになるのだろう。2009年で言うと5月6日と9月22日だ。できあがったカレンダーは暦要項を見て確認しよう。
上の画像にはないけど、英語の月も入る。
日曜始まりでCMYKカラーのカレンダーを作りたい人は、ファイルをテキストエディタで開き、
kMondayStart = true;
を
kMondayStart = false;
と変更して保存、実行すると日曜始まりで生成される。
ダウンロードはこちら。
MonStartCalender.zip
解凍すると、月曜始まりカレンダー作成.jsx というファイルができるので、これをIllustrator CS3 > プリセット > スクリプト の中に入れてください。Illustratorを起動してたときは、再起動してください。
ファイルメニューのスクリプトから使えるようになります。
動作環境はCS2、CS3では動きましたが、CSがないので未確認。CS以降で動くと思います。
++++
免責とか
・許可なしで再配布OK。
・お金をとってはダメ。
・改造OK。「こうしたほうがいいよ」「改良したよ」などありましたら、ぜひご連絡ください。
・「オレが作った」って自慢したら呪う。
・元のJavaScriptを作った古籏一浩さんに感謝すること。
・このプログラムを使って損害・障害が起きても責任はとりません。
++++
自分のカレンダーはまだできていません。
SillyBalls イラレ版
今回は覚え書きです。
++++
Macのプログラミングをやっていたころ、プログラムの参考として「SillyBalls」というサンプルアプリケーションがあった。直訳すると「バカ玉」ってところでしょうか。
ウインドウの中にランダムの位置にランダムの色で円を描き、その中に「Bob」と書いていくだけのアプリで、プログラミングの練習として何度かお世話になった。
前からこの「SillyBalls」をIllustratorに移植したら面白いんじゃないかと思っていたが、どうやって作るか迷っていた。プラグインで作るのがベストだが、かなり大変になりそう。試しにプラグインのサンプルコードをコンパイルしてみたが、プラグインが生成されずよくわからん。とっととあきらめ、JavaScriptで書くことにした。
IllustratorをJavaScriptで動かす方法はOpenSpaceというサイトが大変参考になる。使えそうなコードを見ていたら、ほとんどそのもののプログラムがあった。これをベースにして自分なりに改造したらプログラムが完成。すぐできたわ。
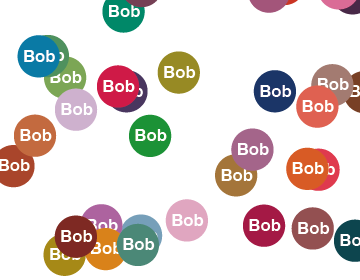
実行するとこんな感じのタマが

ズドドドドとドキュメント全体に描画されるのであります。

1回の実行で40個のタマを描く。上のは4回実行したのでタマは160個あるはず。
手打ち設定ながらも、タマの大きさ・数、CMYK各色の最大値を設定しやすくした。色をすべてMaxで設定すると400%になることもあるので要注意だ。プラグインなら設定ウインドウで値を設定して実行!できるんだけど・・・・。
タマがところどころ固まってるように見えるのは、疑似乱数ってやつなのでしょうがないのかな。色も似たような色あいになるときもある。
余談だけど、疑似乱数を発生させる方法で「メルセンヌ・ツイスタ」って必殺技ぽいのがあった。竜巻出るね。
ぱっと見は役に立たなさそうだけど、応用は効きそう。円じゃなくて★や四角もできるし、「色をランダムで設定」てのがスプレーツールじゃできないようなので、それだけでも使えるかも。