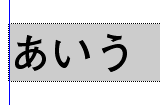
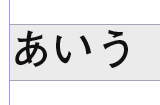
QuarkXPressのファイルをInDesignで読み込むと、テキストフレームの文字が少し上にズレてしまう。


左 Quark 右 InDesign
これは、InDesignのテキストフレームに変換したときに「テキストフレーム設定>ベースラインオプション>先頭ベースライン位置>オフセット」が「アセント」などに設定されてしまうため発生する。
この設定を自分で「仮想ボディの高さ」に直せば問題は解決するが、数個のテキストフレームならまだしも、何ページもあるドキュメントでは修正する手間がかかりすぎる。
小技で回避できそうにないので、InDesign用にスクリプトを書いた。
このスクリプトを実行すると、ドキュメントのなかにある、すべてのテキストフレームの先頭ベースライン位置を「仮想ボディの高さ」に直してくれる。テキストフレームの中に埋め込まれたテキストフレームも修正する。
注意点としては、
・マスターページにあるテキストフレームは直さない。
・「アセント」以外に設定されていても、すべて「仮想ボディの高さ」に設定される。
・QuarkXPressのファイルをInDesignで読み込んだ直後にこのスクリプトを実行するのがよいと思う。
ダウンロードは↓から。Zipで圧縮してあります。
to_emboxHeight.jsx.zip
Mac OS Xなら勝手に解凍されるか、ダブルクリックで解凍できるはずです。
解凍すると、
to_emboxHeight.jsx
というファイルができるので、アプリケーションフォルダのInDesign CS2_J:Presets:Scriptsの中にコピーしてください。
InDesign CS2用としてつくってありますが、拡張子を「.jsx」から「.js」にするとInDesign CSでも動いた。Windowsで動くかは未確認。
(9/9 追記)
このスクリプトでは、グループ化されているテキストフレームの設定は変更されないことがわかった。
グループ化を解除してから実行すればOKだけど、それもナニですね。解除されていなくても変更できるように改造してますのでしばらくお待ちを。
(9/11 追記)
グループ化されてても「仮想ボディの高さ」に設定されるようにしましたー。
ちなみに、ロックされているテキストフレームでも変更されます。
— 免責とか —
・許可なしで再配布OK。
・お金をとってはダメ。
・改造OK。「こうしたほうがいいよ」「改良したよ」などありましたら、ぜひご連絡ください。
・「オレが作った」って自慢したら呪う。
・このプログラムを使って障害が起きても責任はとりません。