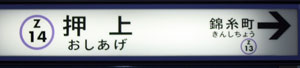
「帝都高速度交通営団」という男前な名前から「東京メトロ」になってしばらく経ったが、「営団地下鉄」時代に設置された駅名表示に使われているフォントが気になっていた。よく紹介されているゴシック4550ではなく、このフォントのこと。


すっきりしっかりした印象と読みやすさとがあって気に入っていたが、特に調べず。
先日ふと思い出して、ちょこちょこっと調べてみたら「タイプバンクゴシック」だとわかった。
ウエイトは駅名の漢字がDBでひらがなはMのような気がする。ちょっと平体がかかってるぽい。欧文はAkzidenz-Grotesk。
駅の中をよくよく見ていたら、いろいろなところに使われていた。

さっきの駅名表示はまわりに人がいる中、コソコソ撮ったよ。
東京メトロになってからは新ゴ&Frutiger、Z14などの駅番号はFutura Bold。
Frutigerは良いが、新ゴはサインに使うフォントとしては向いていないと思う。「都会的」「親しみやすさ」を重視して肝心の「読みやすさ」が犠牲になっている。
カテゴリー: Tips
ゴナ vs 新ゴ
「ゴナ」と「新ゴ」といえば、アレな書体だ。
街中で氾濫している書体だけど、どっちがどっちだかわからない。
そんなアナタにゴナと新ゴの見分け方をちょっと紹介。ゴナを見つけたときは、ギザギザの10円玉をもらったときのような感覚になります。
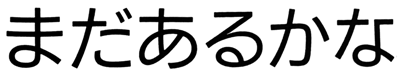
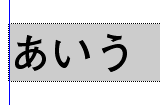
ゴナD[DNAG]

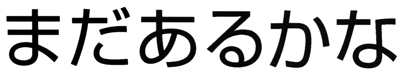
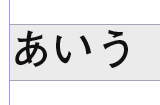
新ゴR

漢字は見分けづらいのでかなで見分けます。
・ま 横棒の上が短いのがゴナ。長いのが新ゴ。
・た 最後の入筆がクルっとなっているのが新ゴ。
・あ、か まるっこいのが新ゴ。
・る 上側が左に寄って見えるのが新ゴ。
・な 右上の点が直線なのがゴナ。やや丸みがあるのが新ゴ。
・全体的には、新ゴの方がまるっこい。
それと、例文に他意はありません。
(「愛のあるユニークで豊かな書体」と「名前はまだ無い」から取った)
IllustratorでPDFをアウトライン化
PDFにちょっとした修正を入れたり、EPSファイルにして印刷に使いたいときなど、体裁そのままにアウトライン化したいことがある。
フォントが埋め込まれたPDFをアウトライン化するにはAcrobat Professionalを使う方法があるが、透明のオブジェクトを作って云々と少し手間がかかる。そこでIllustratorを使用した方が簡単にできるが、あまり紹介されていないようなのでその方法を書いておきます。バージョンはCS以降で可能。
【概要】
フォントが埋め込まれたPDFを単純にIllustratorで開く(ファイルメニュー > 開く…を使う)とレイアウトが崩れたり、埋め込まれたフォントが再現されなかったりしてしまうことが多い。
「開く」ではなく、PDFを「配置」することでレイアウトの崩れを防いでアウトライン化することができる。
【方法】
Illustratorで新規ドキュメントを作成。
ファイルメニュー > 配置… で、アウトライン化したいPDFファイルを選択して配置する。
オブジェクトメニュー > 透明部分を分割・統合… を選択。
設定は高解像度を選び、
すべてのテキストをアウトラインに変換
にチェックを入れる。
(「すべての線をアウトラインに変換」はお好みで。アウトライン化後に図形を修正したいときはチェックを入れない方がよいかも)
OKを押す。
これでアウトライン化することができる。
あとは任意のファイル形式で保存するなり、修正するなりご自由に。
【使い道】
これを応用すると、WordやPowerPointで制作したものをIllustratorや印刷などに使いたいとき便利。
WordやPowerPointファイルを開き、フォント埋め込み設定、画像解像度に注意しつつPDFに書き出す。
アウトライン化後はカラーがRGBになっているようなので(PDF書き出し時の設定による?)、CMYKやグレースケールに変換する。
できあがったPDFファイルを上記の方法でアウトライン化する。
【注意】
アウトライン化後に画像が変化することがあります。
画像が細かく分割される(対策は下記)、色が反転するといった現象を経験しました。
当然刷りなおし。
PDFをアウトライン化する前にプリントなどしておき、変換後にチェックすることを強くお勧めします。
【おまけ1】
「すべての線をアウトラインに変換」をすると、破線もアウトライン化することができる。
【おまけ2】
PDFをIllustratorに持っていったときに、画像が分割されていることがよくある。
場合によってはすごい細かく分割されて処理速度に影響がでるので、ひとつにまとめる方法も。

上のように画像が分割されてしまったら、くっつけたい画像を選択してオブジェクトメニュー > ラスタライズ… でひとつにまとまることができる。カラーモードと解像度に注意。
「仮想ボディの高さ」に直すスクリプト
QuarkXPressのファイルをInDesignで読み込むと、テキストフレームの文字が少し上にズレてしまう。


左 Quark 右 InDesign
これは、InDesignのテキストフレームに変換したときに「テキストフレーム設定>ベースラインオプション>先頭ベースライン位置>オフセット」が「アセント」などに設定されてしまうため発生する。
この設定を自分で「仮想ボディの高さ」に直せば問題は解決するが、数個のテキストフレームならまだしも、何ページもあるドキュメントでは修正する手間がかかりすぎる。
小技で回避できそうにないので、InDesign用にスクリプトを書いた。
このスクリプトを実行すると、ドキュメントのなかにある、すべてのテキストフレームの先頭ベースライン位置を「仮想ボディの高さ」に直してくれる。テキストフレームの中に埋め込まれたテキストフレームも修正する。
注意点としては、
・マスターページにあるテキストフレームは直さない。
・「アセント」以外に設定されていても、すべて「仮想ボディの高さ」に設定される。
・QuarkXPressのファイルをInDesignで読み込んだ直後にこのスクリプトを実行するのがよいと思う。
ダウンロードは↓から。Zipで圧縮してあります。
to_emboxHeight.jsx.zip
Mac OS Xなら勝手に解凍されるか、ダブルクリックで解凍できるはずです。
解凍すると、
to_emboxHeight.jsx
というファイルができるので、アプリケーションフォルダのInDesign CS2_J:Presets:Scriptsの中にコピーしてください。
InDesign CS2用としてつくってありますが、拡張子を「.jsx」から「.js」にするとInDesign CSでも動いた。Windowsで動くかは未確認。
(9/9 追記)
このスクリプトでは、グループ化されているテキストフレームの設定は変更されないことがわかった。
グループ化を解除してから実行すればOKだけど、それもナニですね。解除されていなくても変更できるように改造してますのでしばらくお待ちを。
(9/11 追記)
グループ化されてても「仮想ボディの高さ」に設定されるようにしましたー。
ちなみに、ロックされているテキストフレームでも変更されます。
— 免責とか —
・許可なしで再配布OK。
・お金をとってはダメ。
・改造OK。「こうしたほうがいいよ」「改良したよ」などありましたら、ぜひご連絡ください。
・「オレが作った」って自慢したら呪う。
・このプログラムを使って障害が起きても責任はとりません。
おにぎり型の描き方
会社の昼ごはんはおにぎりをむすんでいって食べています。
おにぎりを食べながらYahoo!ニュースを見ていてふと思った。Illustratorでおにぎり(三角)ってどう描くんだ?

家に帰ってからIllustrator本を見ていたらおにぎり形の描き方が載っていたが、それっぽく適当に角丸めてね、といった説明だった。ダメだそんなの。
簡単に描けそうだと思っていたが、いろいろ試してみてもうまく描けない。
あきらめてフロに入ったら思いついた。というわけで、おにぎりを描く方法です。