蚊は飛んでいないが、蚊取り線香を思い描いていた。
あのウズウズを描くにはどうしたらよいのだろう。
ネットで探してみたら簡単な描き方は見つけたが、すこし形が崩れて見えてしまうのだ。
ぼんやり考えているうちに、きれいにできそうなやり方を思いついた。
1)楕円ツールで適当な、小さめの正円を描く。線の太さは適当に(例では15pt)。
2)ダイレクト選択ツールで上のポイントだけ選択してカット(要するに上半分をカット)。前面へペーストする。
3)変形パレットを出し、支点(というのか?)を左下に。
4)ペーストした半円を、変形パレットで縦横比率を固定してWかHに「+32pt」を入力してリターン。この数値は、線の太さx2と線の左右の余白分として1ptずつの2ptを足した数。
5)拡大した半円を、リフレクトツールで水平を軸にしてコピー。
6)右側のポイントを合わせる。
7)変形パレットで、今度は支点を右上に。4)と同様に拡大。
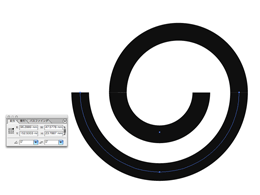
・・・とやっていくと、こうなる。

あとは順次、3)〜7)を繰り返していけばよいわけだ。出来上がったらパスを連結して、パスのアウトラインをとる。あとは中心部分を適当に作ればできあがり。
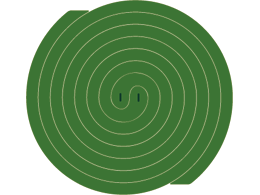
このようになります。どうでしょうか。

とはいうものの、蚊取り線香は2本が組み合わさって箱に入っているもの。中心部分がぞんざいだとちゃんと組み合わない。
ここはうまいやり方が思い浮かばないので地道に修正。
ウズウズを180度回転コピーして組み合わせ、隣り合う曲線が均一になるように修正、また回転コピーして修正、を繰り返していく。
で、ちゃんと2個が組み合うようになった。

ふう。
みんなついてきてるでしょうか。心配です。
できあがりのEPSファイルをダウンロードできるようにしておきました。適当に使ってやってください。
蚊取り線香ファイル(katorisenko.eps:約770KB)
カテゴリー: Tips
久しぶりに見た
このマーク見たことある人、手を挙げて。

名前は写植の「記号BA-90」といいます。
Illustratorのデータないかなと思って探してみたけど見つからず。ならばトレースだ。描いた。
欲しい方はここをクリック。EPSファイルです。
携帯のサブディスプレイにしてみたよ。

東スポのつくりかた(再掲載)
<このブログに書いておいた方が便利っぽいので再掲載します。>
Illlustratorで、スポーツ紙の見出しのような効果ができないか考えてみた。
こんなの。

それっぽくできたでしょ。
で、スポーツ紙の見出しの作り方(3D使うからIllustrator CSでないとダメかな)
1.見出しにしたい字を打つ(72ptでやってみた)
2.文字/アウトラインを作成し、グループ解除しておく(解除しないで3D効果をくわえたときに、行が傾くのを防ぐ)
3.適当に色をつけておく
4.文字を全て選択し、効果/3D/押し出し・ベベルでX軸とY軸の回転角を5度、Z軸は0度にする
5.アピアランスの分割をする
6.ダイレクト選択ツールで文字や押し出し部分を選択し、適当な色をつける
7.全体を選択し、背面にコピーする
–ここから背面にコピーしたオブジェクトの作業–
8.パスファインダで分割
9. パスファインダでoption押しながら形状エリアに追加
10.オブジェクト/パス/パスのオフセット、または効果/パス/パスのオフセットで0.5mm/ラウンド/角の比率4で作成
11.適当に色を付けて完成!
-ちゅうい-
・背面にコピーしたら、レイヤーに分けるとやりやすいよね。
・文字によってはパスのオフセットをとったときにちょっと乱れるときがあるので、作ったら確認しておこう。ちなみに、8、9のようにやるのは、いきなり形状エリアに追加するとパスの乱れがでるため。「人面魚」で作ったら「人」という字で発生したよ。
・8、9をやると文字によってはパスのポイントが異常に増えることがある。そうなったらスムーズツールで削ろう。ポイントが増えた部分を一気にやると形が変わってしまうので、アウトラインをとった文字を見ながらポイントからポイントまでやるようにするときれいにできる。
・「アクション」でできるかも。
東スポ 、さすが。
コルクをつくる

仕事でいじっていたら、こんなのができるようになってしまったのでやり方を大公開。Photoshop 6.0でつくりました。
ヒマなら試してみてくれ。
Photoshopでコルク風画像をつくる
・新規画像をRGBモードで適当につくる。最初からあるレイヤーを「レイヤーA」とする。
・レイヤーAを「寒色系うす茶色(R203, G185, B157)」で塗りつぶす。
・フィルタ>テクスチャライザ… を選択し、「テクスチャの読み込み」でPhotoshopのフォルダ:プリセット:テクスチャにある「曇りガラス.psd」を選択する。
・レイヤーAをコピーする(レイヤーBとする)。レイヤーBは乗算にしておく。
・レイヤーBをトーンカーブで適当に明るくする。
【Photoshop 7.0では】
・レイヤーBをコピーする(レイヤーCとする)し、レイヤーCは中間に置く(AとBに挟まれている)。レイヤーCはオーバーレイにする。
・レイヤーCに、フィルタ>描画>テクスチャ効果… でPhotoshopのフォルダ:プリセット:テクスチャにある「さび.psd」を選択する。
【Photoshop CSでは】
・パターンメーカーを使う。
・「さび.psd」を開いてすべて選択&コピー。
・一番上に新規レイヤーを作成、描画モードをソフトライトにする。。フィルタ>パターンメーカー…を選択。タイルの生成の「クリップボードからサンプル」にチェック、画像サイズを使用をクリック。他はデフォルトのまま(オフセットなし、滑らかさ:1、サンプルサイズ:5px)生成をクリックしてOK。
以上でコルク風画像ができあがり。
あとは自分の好みで加工してください。
ちなみに。
・「曇りガラス.psd」をテクスチャで貼るのは立体感を出すため。なくてもできる。
・レイヤーCをBの上に持っていくと、コントラストの強いコルクになる。
・「曇りガラス.psd」を適用すると、画像の上の部分に横筋が入ってしまうので、横筋を消した画像を作るとよいかも。
・で、切り抜きツールで横筋をなくした画像を作って適用してみたら、はっきり継ぎ目が現れた。パターンブラシで消した。
・切り抜きツールじゃなくて、最初からパターンブラシで消せばいいじゃん。
・「写真を貼りつけたコルクボード」を描きたかったんです。